

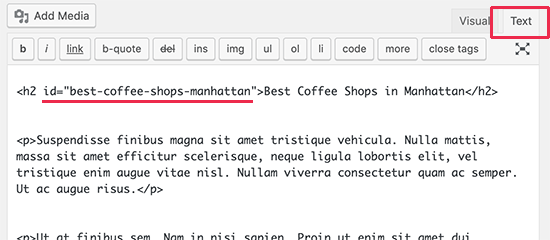
In the url field, write your anchor name preceded by a hash mark ( # ), like in the picture below Open the Menu panel of the live customizer, and click on Add item to an existing menu or a new menu.Ĭlick on Custom Links.Now you need to connect the section's anchor to a menu item. In the example below, the name is "custom-anchor".Ĭreating a custom menu item with a link to your anchor Then open the anchor settings accordion and give a name to the anchor.Open the live customizer and click on the settings menu of the section for which you want to add an anchor.What is internal anchor link in HTML ? An internal anchor link looks like My internal anchor , in which #my-internal-anchor is a URL fragment, which specifies an internal target location (an id of an HTML element) within the current document. This is typically useful for a landing page like in the example below, created with the Nimble Builder, and the Customizr theme.Īdding an anchor to a Nimble Builder section You can then connect this anchor to a menu item to allow an internal page navigation. The Nimble Builder plugin allows you to set a custom anchor to a section or a column. How to add an anchor to a section and integrate it into the menu with Nimble Page Builder ?


 0 kommentar(er)
0 kommentar(er)
